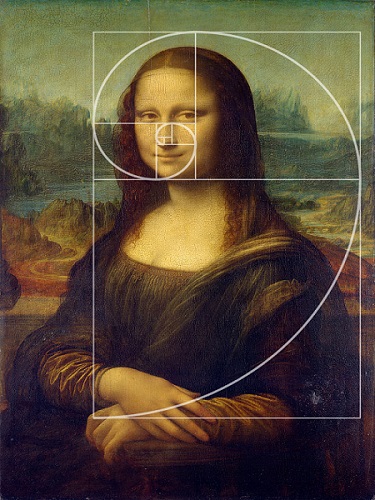
The Divine Proportion (Golden Ratio) is just all around us. For if you had read the book “Da Vinci Code” by Leonardo Da Vinci, I am sure you know what it is and you will definitely accept with this. For the rest, here is your introduction.
Divine Proportion or the Golden Mean is a magical number that is arrived when we calculate the ratio between sum of two sequential measures and the largest measure. The measures can be of many things that are found in nature, including body measures of plants, animals, flowers and fruits.
1.618 – the Golden Ratio
For example, measure your total height (A), measure your height from feet to naval (B) and divide A by B. Are you not surprised to see the golden ratio in your body? The ratio can be found in all part of your body — eyes, ears, face, nose, teeth, arms, fingers and all. The golden ratio is same in all things in nature, right from plant leaves, flowers, pinecones, seashells, animals, birds, insects, fishes, fruits, vegetables and everything on earth.
.jpg)
.jpg)
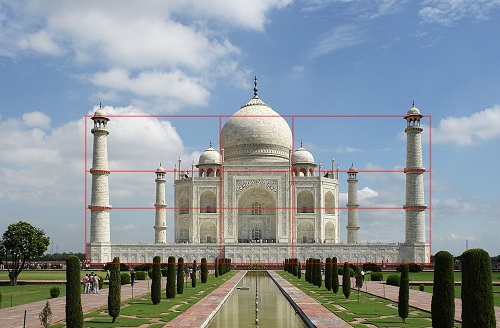
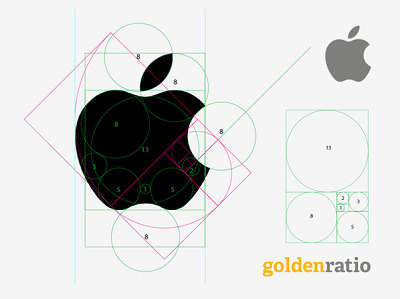
The golden ratio brings you more surprise. Yes! It is been used in eminent architectures, art and product designs.




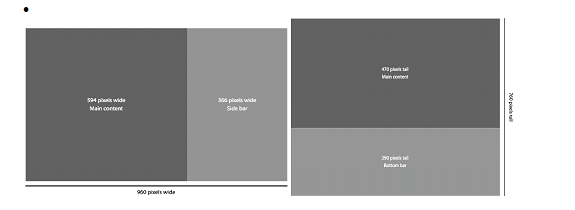
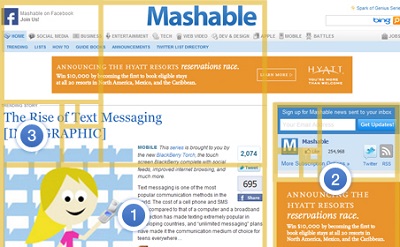
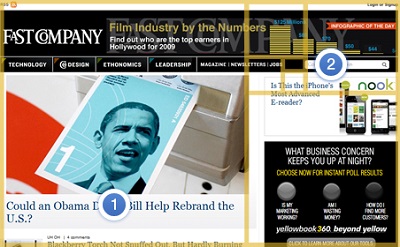
In this regard, golden ratio also has its hands on Web designing to provide a visually compelling design, for a balance between the page elements, to maintain a pleasing proportion of objects and to enhance content comprehension.
You can apply the golden ratio:
· In overall screen dimension

· In page elements

· In the typography used in the page, by using the consequent Fibonacci numbers for the font size of content at different levels like header, body content, banner text, footer etc.
16px, 25.9px, 41.9px
· Similarly, in the width of each column
· In the overall Web layout
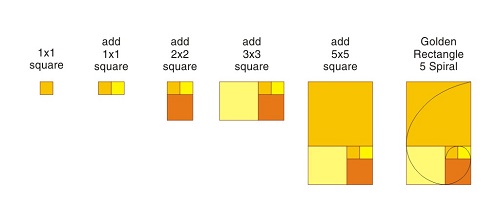
Apart from creating the page composition with golden rectangles, you can also apply the golden ratio by creating the golden spirals, which is a series of quarter circles drawn inside the array of squares in a Fibonacci tiling. Golden spirals are very useful in defining the header images, tool bars and search bars.


Image Courtesy: http://www.joshuagarity.com/
Some of the tools that can help you implement Golden Ratio are:
• Golden Ratio Calculator: http://www.pearsonified.com/typography/
• goldenRATIO: http://thegoldenratioapp.com/
• Phicalculator: http://phiratio.erikzitzermann.com/
• Atrise Golden Section: http://www.atrise.com/golden-section/download/
Explore more on the Divine ratio and design your Web pages more blissfully.